I SEO arbejder vi med tre forskellige hovedområder, når det kommer til at optimere mod organisk besøgende:
- On-Page SEO som refererer til alt det optimeringsarbejde, du foretager på din side
- Off-Page SEO som refererer til det arbejde, du udfører uden om din side (primært linkbuilding)
- Teknisk SEO som refererer til alt det tekniske bag ved din side
Her dykker vi kun ned i teknisk SEO og har fuld fokus på denne del. Vil du gerne have et overblik over SEO, så har vi skrevet en artikel, der kommer overordnet ind på alle emnerne inden for SEO, som hedder: Hvad er SEO.
Hvad er teknisk SEO?
I denne artikel hjælper vi dig til at komme i gang med den tekniske del af SEO, som er her du lægger fundamentet på din hjemmeside, og sørger for det hele spiller rent teknisk. Her vil vi blandt andet give dig en tjekliste du kan gennemgå en gang (og hver gang der sker store ændringer strukturelt på din side) samt tekniske optimeringer du kontinuerligt kan kigge på. Tjeklistens punkter har fået sine egne artikler, så vi har muligheden for at dykke mere ned i dem.
Tjeklisten hjælper dig til ikke at forvirre Google og skabe et godt teknisk fundament. Når du har dette fundament på plads, kan du gå i gang med tekniske- og on-page optimeringer.
Du skal muligvis holde tungen lige i munden, da det godt kan blive rigtig teknisk og mere avanceret end eksempelvis vores artikel om On-Page SEO.
Hvorfor skal vi bekymre os om teknisk SEO?
Det er i denne SEO-disciplin, vi sørger for, at der ikke er tekniske fejl på hjemmesiden. Det er her, vi går ind og arbejder på diverse elementer, som øger din synlighed på søgemaskinerne. Det er også her vi går ind og forbedrer opsætningen på en hjemmeside, så vi øger brugervenligheden.
Du kan optimere nok så meget på din hjemmeside med diverse velskrevne tekster., der er skrevet præcis til din målgruppe og med de helt rigtig ord. Men hvad nytter det, hvis søgemaskinerne slet ikke kan finde dit website?
Tjekliste over teknisk SEO
Forstår robotterne din side? Kan de finde rundt? Kan robotterne finde din side?
Vi vil nu dykke lidt mere ned i ovenstående spørgsmål, og hvad du kan gøre for, at dine svar til dem alle sammen er et rungende, ja!
Har du ikke styr på svarende til de ovenstående spørgsmål, vil du helt sikkert have meget sværere ved at blive synlig på Google. Derfor er det utrolig vigtigt at have styr på de basale tekniske ting, som tidligere nævnt er fundamentet for dit website.
De tiltag inden for teknisk SEO, der kan være decideret skadelige for din side, har vi givet deres helt egen artikel. Du kan kalde det en form for tjekliste:
Når du har været ovenstående tjekliste igennem, og du er sikker på det hele spiller, kan du gå i gang med de tekniske optimeringer af siden, som vi forklarer herunder.
Hastighedsoptimering af dit site
Det har rigtig stor betydning for dit website, hvor hurtigt dit site loader. Der er blevet lavet diverse studier gennem årene, der viser, at over 50% af brugerne springer fra, hvis en side skal bruge mere end 3 sekunder på at loade. Det ved du nok også selv, når du surfer rundt på nettet. Man har simpelthen ikke tålmodigheden til at vente ret lang tid, især hvis man ved det er et website, hvor man skal ind på mange sider.
Udover ovenstående, som omhandler brugeroplevelsen, er det også gået hen og blevet mere og mere en rangeringsfaktor. Google meldte ud tilbage i sommeren 2021, at nu er det noget, de aktivt kigger på og decideret rangerer sider ud fra.
Hastighedsoptimering er en af de meget tekniske ting, der kan gøres på en side. Mange af de ting, der skal til handler om Javascript og CSS filer. Men der findes også mindre tekniske ting, du kan have fokus på, og har du for eksempel WordPress som CMS findes der diverse plugins til at hjælpe dig
Hvad kan du aktivt gøre?
Der findes diverse værktøjer, der kan hjælpe dig med at finde ud af, hvor hurtig din side er og også give dig informationer om, hvordan du fixer det. Vi bruger selv følgende tre værktøjer, som alle er gratis:
Google PageSpeed Insights er Googles eget værktøj, som giver dig en score fra 0-100. Her får du altså direkte information om, hvordan Google ser din side. Du får også diverse informationer om dine Core Web Vitals, som Google går meget op i. Du kan læse mere om Core Web Vitals fra Google selv.
Tools Pingdom giver dig et godt overblik over, hvor stor din side er, hvor hurtigt den rent faktisk loader og til allersidst nogle informationer om, hvad du skal have fokus på.
GTMetrix er lidt det samme som Tools Pingdom, men den giver lidt mere kompliceret information, og går lidt mere i dybden med alle tingene. Derudover har du også mulighed for at se en video af, hvordan din side loader, hvilket kan give dig værdifuld information.
En blanding af alle tre værktøjer er at foretrække, da de har forskellige fokusser og giver meget god information på hver deres måde.
De mest effektive ting du kan kigge på, som i hvert fald helt sikkert vil øge hastigheden på din side, vil vi komme ind på herunder.
Cache system
Det er vigtigt, at du har et cache system installeret på din side. Der findes et hav af plugins på diverse CMS til netop dette. Et cache system sørger for at lagre din side, når en person besøger den. På denne måde skal siderne ikke loades igen, når samme person besøger dit website igen. Vær opmærksom på, at du skal cleare denne cache for at brugere, der tidligere har besøgt din side, skal kunne se de nye ting, du eventuelt lægger op eller retter til.
Alle de cache plugins du kan installere sørger desuden for at komprimere dine filer med GZIP eller Brotly. De sørger også for, med diverse indstillinger, at komprimere samt mindske diverse Javascript filer, CSS filer m.m. Alt dette gør siden hurtigere, da browseren skal loade mindre.
Der er et hav af muligheder, og afhængig af dit plugin kan du lege med tingene derinde. Pas dog på, da nogle indstillinger godt kan ødelægge sitet, hvis de forbliver på. Så husk at tjekke dit site igennem, når du aktiverer nogle indstillinger.
Billeder
Her drejer det sig om, at du ikke skal have billeder der er større end nødvendigt. Der er ikke nogen grund til at have et billede liggende i 1920×1080 format, hvis du slet ikke skal bruge billedet så stort.
Du kan også, med værktøjer, komprimere disse billeder, så de bliver meget mindre i størrelsen, end de er som standard. Her kan for eksempel nævnes gratis værktøjet Optimizilla.
Fokus på Core Web Vitals
Google har RIGTIG stor fokus på disse Core Web Vitals. Det går som udgangspunkt ud på, hvor hurtigt din side kan bruges, hvor lang tid der går før det største element er loadet, og om tingene flytter sig selv rundt for meget ved load.
Under Core Web Vitals kan du se på følgende ting for at forbedre disse vitale optimeringer:
- Load kun CSS, JavaScript og billeder, når de skal bruges
- Load eksterne elementer efter din side er loadet.
- Lazyload iframes og billeder
- Ryd op i dine fonte (skrifttyper), så de ikke hele tiden skal hente dem
- Fjern plugins, du ikke bruger
- Fjern CSS, du ikke bruger
- Preload diverse elementer
De ovenstående værktøjer har stor fokus på netop Core Web Vitals, så følg dem og se hvad de siger.
Brug af struktureret data
Struktureret Data, også kaldet Schema Markup, bruges til at fortælle søgemaskinerne om det indhold, du har på din side. Det strukturerede data kan enten vises som informationer direkte i søgeresultaterne, eller det kan være med til at fortælle, hvem din virksomhed er. Det er et kodesprog, der primært skrives i JSON-LD, men hvor der også kan bruges microdata.
Struktureret data kan have rigtig stor indflydelse på din resultater. Ligger du i top 3 på en søgning og får tilføjet stjerner, ofte stillede spørgsmål eller ekstra informationer, skubber du de resultater under dig, længere ned på folks skærm.
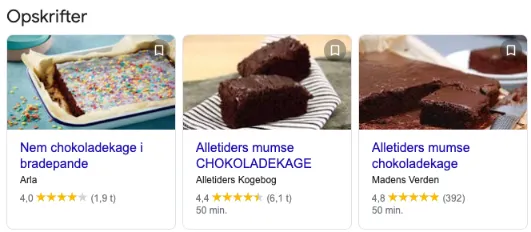
Du kan se et par eksempler på, hvor struktureret data har været brugt lige her:


Som du kan se, fylder resultaterne mere, men de er samtidig også meget mere appellerende at klikke på, når der er decideret informationer direkte på søgeresultatet. De mest gængse informationer, der er lige til at gå til er:
- Stjerner / Anmeldelser
- FAQ
- Recipe
- Author
- LocalBusiness
- Brødkrummer
Hvordan indsættes denne kode?
Du kan rigtig nemt, via et værktøj som Schema Markup Generator, indtaste nogle oplysninger og få det stykke kode du skal sætte ind. Hvordan du sætter denne ind, det kommer an på dit CMS. Det skal som oftest op i <head> på den pågældende side, det drejer sig om. Der er her tale om JSON-LD kode, som er den mest simple måde at gøre det på. Det er også den mest primære, og det der foretrækkes og bruges af diverse plugins
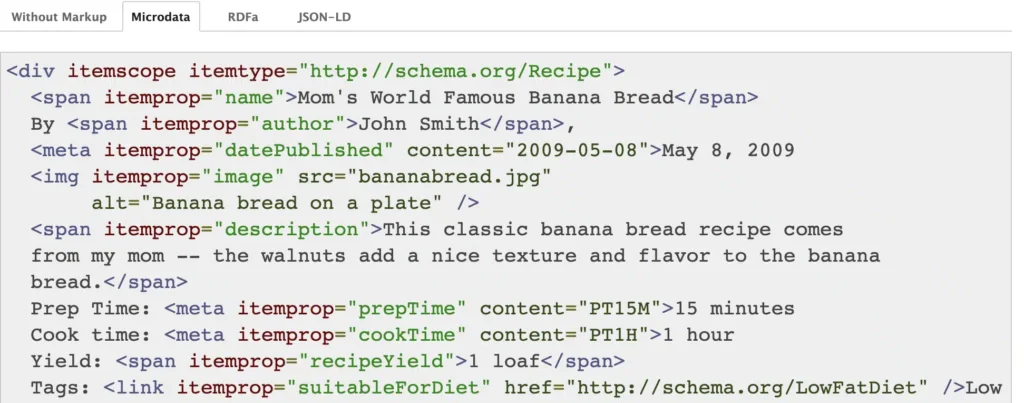
Microdata smider dataen direkte inline ind i html koden, så det står som flere kodestykker, der hvor det hører hjemme. Det kunne stå på følgende måde direkte i koden:

Google har gjort det meget klart, at de foretrækker JSON-LD metoden, og det er heldigvis også den nemmeste og mest overskuelige måde at gøre det på.
Har du styr på alt inden for teknisk SEO?
Forhåbentlig er du i hvert fald blevet meget klogere på, hvad teknisk SEO indebærer, og hvorfor det er så vigtigt at få styr på. Sørg for at få styr på alle tingene i tjeklisten og få optimeret på din hastighed samt den strukturerede data. Så er du i hvert fald, langt hen af vejen, godt med, og så er du sikker på, at alt din On-Page optimering samt linkbuilding ikke er spildt arbejde.







