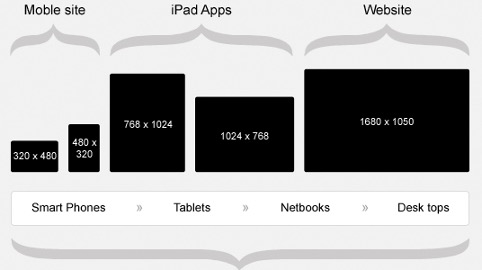
Hvorfor er en responsiv hjemmeside overhovedet vigtig? Det er vigtigt, fordi en responsiv hjemmeside tilpasser indholdets størrelse efter den skærmstørrelse, en besøgende bruger.
Så uanset om en bruger besøger din hjemmeside eller webshop fra en smartphone, tablet eller computer, så passer indholdet perfekt til skærmens størrelse. Det betyder, at hjemmesiden ser god ud og er nem at bruge på enhver enhed.
Undersøgelser viser, hvor vigtigt det kan være, at virksomhedens hjemmeside er designet responsivt, da det kan øge trafikken på siden. Der vil være færre kunder, der forlader den, fordi den er svær at navigere rundt på.
Responsivt design af din hjemmeside eller webshop, kan have klare fordele som:
- Forbedret brugeroplevelse
- Øget mobilvenlighed
- Stærkere online tilstedeværelse
Forbedret brugeroplevelse
Èn af de største fordele ved responsivt design er, at det gør brugeroplevelse meget bedre. Når din hjemmeside eller webshops indhold passer til alle enheder og skærmstørrelser, får brugerne en følelse af, at det hele hænger sammen, og at det er nemt at finde rundt.
Det er virkelig vigtigt, fordi når brugere har en god oplevelse på din side, bliver de som regel længere. Det øger chancerne for, at de besøgende køber eller udfører en handling på din side.
Øget mobilvenlighed
Halvdelen af internettets brugere bruger mobilen, så det er virkelig vigtigt, at du har en hjemmeside eller webshop, der fungerer godt på mobilen.
Med et responsivt design sørger du for, at din hjemmeside er let at bruge, uanset hvilken slags mobil en besøgende bruger. Det kan hjælpe dig med at nå ud til flere mennesker og få flere til at købe.
Stærkere online tilstedeværelse
En responsiv hjemmeside eller webshop gør din tilstedeværelse online bedre. Når din hjemmeside er let tilgængelig og brugervenlig på alle enheder, ser din virksomhed virkelig professionel og pålidelig ud. Det vil styrke dit brand og tiltrække flere interesserede besøgende.
Få mere inspiration på hjemmesider og webshops der er designet responsivt her.
De tekniske aspekter af responsivt webdesign
En responsiv hjemmeside eller webshop kan lyde lidt teknisk og skræmmende, men det er virkelig vigtigt for enhver moderne og brugervenlig hjemmeside at være responsiv.
Derfor gennemgår vi sammen, hvordan din hjemmeside kan blive tilgængelig og attraktiv på alle enheder, lige fra store computerskærme til smartphones.

Billede af Nemprogrammering
CMS-systemer har gjort det enkelt
De fleste store CMS (Content Management Systems) systemer, som f.eks. WordPress og Shopify, har allerede indbygget støtte til disse teknikker. Det gør det super nemt for ikke-tekniske brugere at bygge deres egne responsive hjemmesider.
Så du behøver ikke at blive alt for teknisk for at få et responsivt design til dit site. De her systemer kommer med temaer og skabeloner, der automatisk tilpasser dit indhold til forskellige skærmstørrelser. Det sparer dig for en masse arbejde og besvær.
Men hvis du er interesseret i at lære, hvordan du kan kode dit eget responsivt design,
kan du starte med at kigge på disse begreber:
- Fluid grids
- Flexible images
- CSS media queries
Der er også gratis ressourcer derude, der kan hjælpe dig med at forstå det bedre, hvis du vil grave dybere selv.
Enkel navigation og letlæseligt indhold
Når du laver en hjemmeside, er det vigtigt at tænke på, hvordan folk bruger den, for det påvirker deres oplevelse. Enkel navigation og letlæseligt indhold er vigtige for at få besøgende til at blive på din side og være engagerede, uanset om de bruger en telefon eller en computer.
En god responsiv hjemmeside skal have en nem menu, som er let at forstå på alle slags enheder. Det betyder:
- Enkel menustruktur, som man nemt kan finde rundt i
- Burgermenuer på telefoner
- Tydelige knapper eller links til handling
Når det gælder indholdet på din hjemmeside, er det vigtigt at sikre, at det er let at læse på alle enheder:
- Del længere tekster op i mindre stykker
- Brug en stor skriftstørrelse og kontrastfuld tekst
- Brug punktopstillede lister og underoverskrifter
Responsivt design og SEO
Responsivt design er ikke kun vigtigt for den gode brugeroplevelse, det er også vigtigt for at få din hjemmeside eller webshop til at rangere højt i søgemaskineoptimering (SEO).
Google har nemlig offentliggjort at de crawler mobil-versioner af hjemmesider først. Her kan du se vores Google Search Console, der viser at mobil-versionen af vores hjemmeside er blevet crawlet først:

For at få mest muligt ud af SEO-fordele med responsivt design, kan du prøve følgende:
- Gør billeder mindre for at de loader hurtigere
- Tilpas indholdet, så det ser godt ud på forskellige skærmstørrelser
- Undgå scripts, der blokerer indholdet fra at blive vist med det samme
- Brug lazy loading, så billeder kun loader, når de bliver synlige på skærmen
- Sørg for, at dit site er let at bruge for alle, uanset eventuelle handicap.
Forbedring af sidehastighed
Hvor hurtigt din hjemmeside eller webshop loader er også vigtigt for, hvordan en bruger oplever den og for, hvordan den rangerer i søgemaskinerne. Responsivt design på hjemmesider hjælper med at gøre dem hurtigere på mobiler ved at tilpasse billeder og layout, så hjemmesiden bruger mindre data og loader hurtigere.
Når din side er hurtigere, tiltrækker den flere besøgende og holder dem længere, og det er godt for din placering i søgeresultaterne, da Google går meget op i hvor lang tid en besøgende bruger på en hjemmeside.
Nedgang af bounce rate
Bounce rate handler om procentdelen af folk, der forlader din hjemmeside fra den side, de først lander på, uden at kigge på andre sider. Hvis din bounce rate er høj, kan det betyde, at dit site ikke leverer det indhold eller den oplevelse, folk leder efter.
Ved at have responsivt design sørger du for, at din hjemmeside er let at bruge og ser ens og godt ud på alle slags enheder. Det kan hjælpe med at sænke din bounce rate og vise søgemaskinerne, at dit site er af god kvalitet.
Hvordan tjekker man, om ens hjemmeside er responsiv?
Hvis du har en computer, mobil og tablet, så kan du bare gå ind på din hjemmeside på hver af disse enheder og se, hvordan din hjemmeside ser ud på de forskellige størrelse skærme.
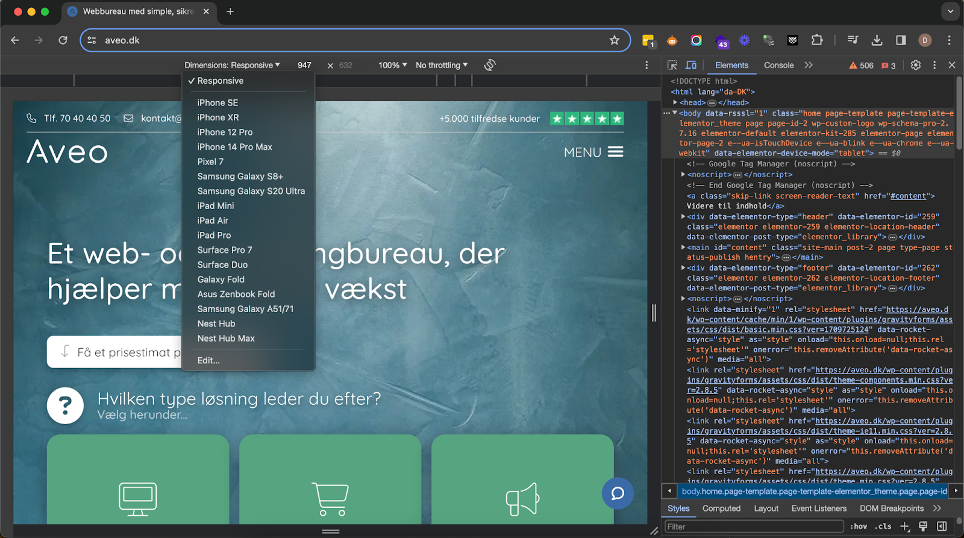
Men hvis du ikke har adgang til de forskellige enheder, er der en anden måde. Hvis du er på en computer, kan du trykke på F12-tasten (på Mac er det fn + F12), og så kommer der et sidepanel frem i højre side af skærmen.
Her kan du kigge øverst i browseren og vælge “Dimensioner”:

Her kan du se hvordan din hjemmeside ser ud på forskellige mobiler, tablets og meget mere. Det giver dig et godt overblik over, hvordan elementerne på din hjemmeside ser ud på mange forskellige skærmstørrelser.
FAQ
Er responsivt design nødvendigt for alle typer hjemmesider?
Ja, i det moderne digitale landskab, hvor brugere tilgår internettet fra en bred vifte af enheder med forskellige skærmstørrelser, er det essentielt for alle typer hjemmesider at være responsivt designet for at sikre en optimal brugeroplevelse.
Kan jeg selv gøre min hjemmeside responsiv eller skal jeg hyre en professionel?
Det afhænger af dit tekniske kendskab og de ressourcer, du har til rådighed. Små ændringer og justeringer kan ofte gøres selv med de rette værktøjer og guides. For mere komplekse hjemmesider kan det dog være fordelagtigt at hyre en professionel, som sikrer, at dit site er fuldt optimeret og responsivt.
Hvordan sikrer jeg, at mit responsivt design også er tilgængeligt for brugere med handicap?
Tilgængelighed bør være en integreret del af dit responsivt design. Dette inkluderer korrekt brug af HTML semantik, sikring af, at alt indhold er navigerbart via tastatur, anvendelse af tilgængelige farvekontraster, og tilvejebringelse af alternativ tekst for billeder. Overvej også at implementere stemmestyringsfunktioner og test regelmæssigt med tilgængelighedsværktøjer.
Kan jeg anvende responsivt design på en ældre hjemmeside eller skal jeg starte forfra?
Det er ofte muligt at anvende responsivt design på en ældre hjemmeside gennem tilpasninger og redesign. Det kan dog være mere omkostningseffektivt og tidsbesparende at starte forfra, hvis det eksisterende site er meget forældet eller bygget på teknologier, der ikke understøtter moderne responsivt design.








